This document shows how to create and use marker functions with a marker in the script. For more information on creating markers, see Markers.
Marker functions provide a way to perform specific actions when the script reaches a marker while scrolling. For example a script could be made to stop at a marker, delay for a set amount of time and then start again. A marker could be used to optn another file and then start scrolling. A marker could be made to exeute a URL request, which could be used to control an external device using a web server.
1. Show the Controller by pressing the Controller button. ![]()
2. Press the Marker button on the controller to display the list of markers. 
4. Create a new marker if needed by pressing the New Marker button. The marker will be added to the end of the list of markers. ![]()
5. Press the detail button for a marker to see its details. ![]()
6. Press Edit button to edit the list of marker functions. ![]()
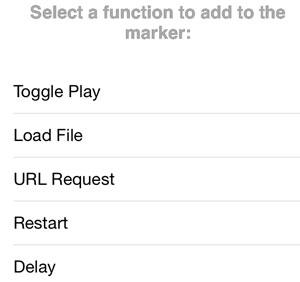
7. Select a function to add to the marker from the list of functions. 
8. Some funtions require parameters, enter the parameters as prompted.
Marker Function Description
Function |
Description |
Parameters |
Toggle Play |
If the script is scrolling it will be stopped, if the script is not scrolling it will be started. |
None |
Load File |
The specified file will be opened. |
Name of file to load |
URL Request |
The URL will be loaded. |
URL to load |
Restart |
The script will return to the top and reset the timer if in use. |
None |
Delay |
The specified delay will execute. The progress of the delay will be displayed in the bottom right corner of the screen. |
The number of seconds to delay |
See Also: